6 Ways to Use Anchor Links in Squarespace 7.1
Squarespace recently introduced a fantastic new feature: built-in anchor links, designed to streamline navigation within your website. No more struggling with custom code. Anchor links are now integrated directly into Squarespace sections. Let's explore how you can use this tool well.
What Are Anchor Links?
Anchor links are clickable links that instantly jump to specific sections on the same webpage. They're incredibly useful for navigating lengthy pages, creating tables of contents, or enabling quick access to relevant content.
Squarespace supports anchor links on many page sections, except blogs, events, and portfolios. For unsupported sections, you can easily add a single-row blank section above it and link to that instead. See Christy Price’s video for a tutorial on how to do that.
Anchor links in action
Navigation items can scroll directly to a specific section of the page.
How to Set Up Anchor Links
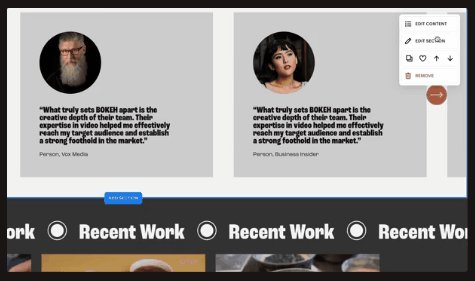
To illustrate, let's set up an anchor link on a testimonials section:
Enter edit mode and select the testimonials section.
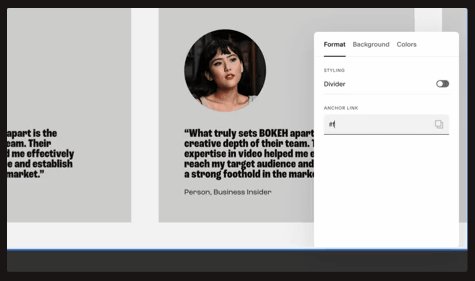
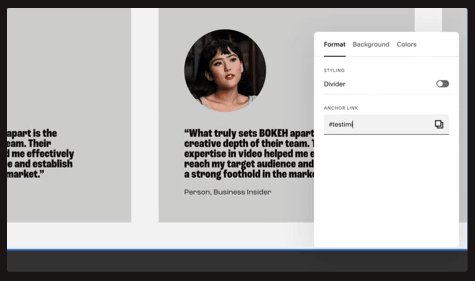
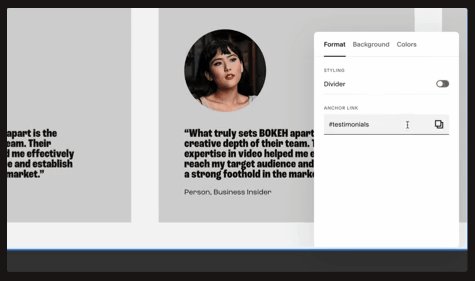
Assign it an anchor ID (e.g., "testimonials").
Copy the generated anchor link.
Create a navigation link using the copied URL.
Now, clicking "Testimonials" from your main navigation smoothly scrolls visitors to that exact section.
Creating an Anchor Link ID in Squarespace
Setting an anchor link ID within a Squarespace section,making it easy to create smooth scroll navigation from your site's menu.
Practical Use Cases for Anchor Links
Table of Contents for Long Pages
For extensive pages like academic programs or service descriptions, you can create anchor links for each major section. You can compile these into a convenient table of contents at the top, allowing visitors easy navigation.
Dropdown Navigation Menus & Footer Navigation
Enhance your site's main navigation by using dropdown menus with anchor links to specific page sections. This is especially handy if you have comprehensive pages and want quick access directly from the menu.
Anchor links are also useful for the navigation in the footer, especially if your site is just a few long pages and you want a more detailed footer nav section.
Linking to the Top or Bottom of a Page
While the best method for a persistent back-to-top button is custom code (like this excellent codeless back-to-top builder), you can easily create a single-page back-to-top link. Assign an anchor ID to your top section (e.g., "top") and link any button further down the page to smoothly return visitors to the top.
Jump To A Footer CTA Section
A creative use case is linking transitional calls-to-action, such as an "Explore More" button that gently scrolls visitors to subsequent page sections.
“Learn More” Button or Link Scrolls To Next Section
Any ubiquitous “Learn More” button can easily be set to an anchor link that scrolls down to the relevant section of the page, below the fold.
Using Anchor Links in Custom CSS
Anchor links can function as CSS ID selectors, simplifying your custom styling. Instead of digging through source code for data-section-IDs, you can use anchor link IDs directly in your CSS like so:
#your-anchor-link-id {
/* Custom styling here */
}Check out Will Myers’ blog post on anchor links and custom CSS for more code snippets.
💡 Remember:
IDs must be unique on the page.
If targeting multiple similar elements, use more advanced CSS selectors.
Best Practices and Limitations
Keep anchor IDs short and descriptive, as they appear in URLs.
Anchor links won't auto-update if you change page URLs or your domain. Update links manually or create redirects.
Anchor links are exclusive to Squarespace 7.1. Users on 7.0 will need custom code blocks.
Squarespace’s new anchor link feature is simple and powerful. Give it a try and simplify navigation on your site!